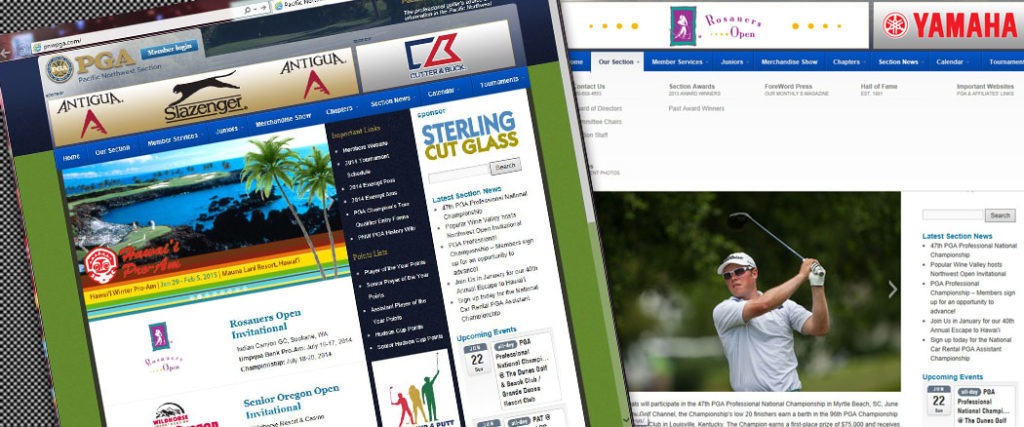
In 2011 I created the Pacific Northwest Golf Hall of Fame logo and visual design. The theme was carried out through the banner design, invitation design, and traveling display of the Hall of Fame itself. The logo is a combination of the Pacific Northwest Section PGA and Pacific Northwest Golf Association logos. I added text in the font Trajan Pro, which was unique to both logos but also paired well with both logos.