
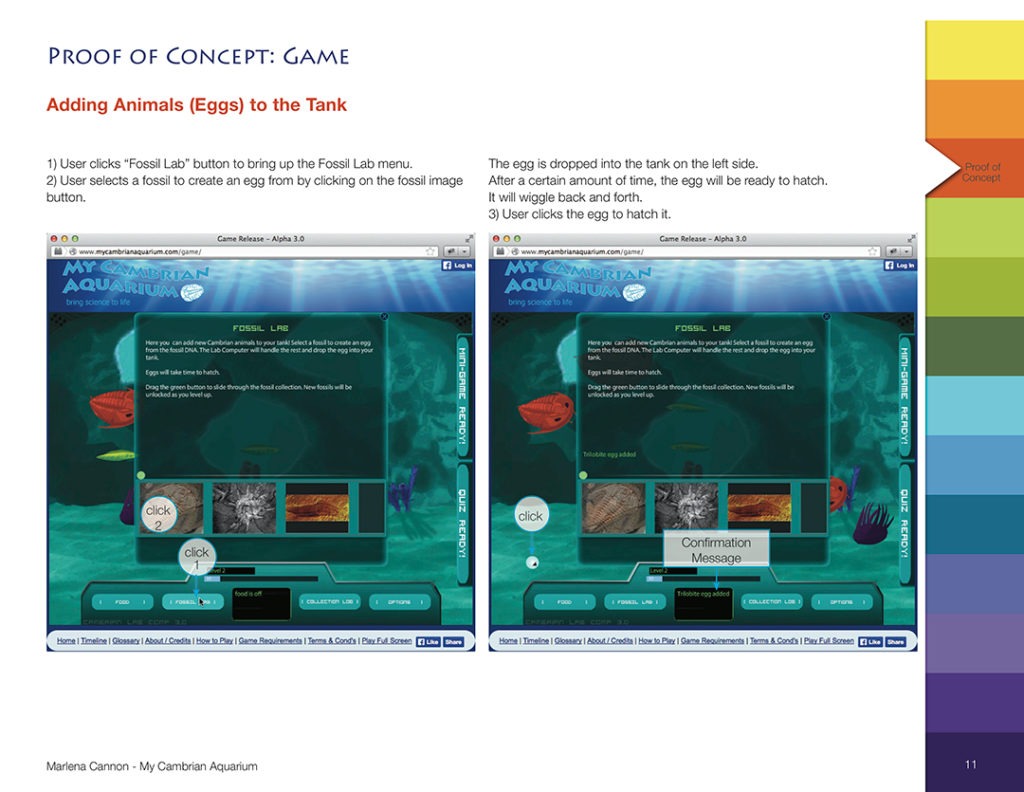
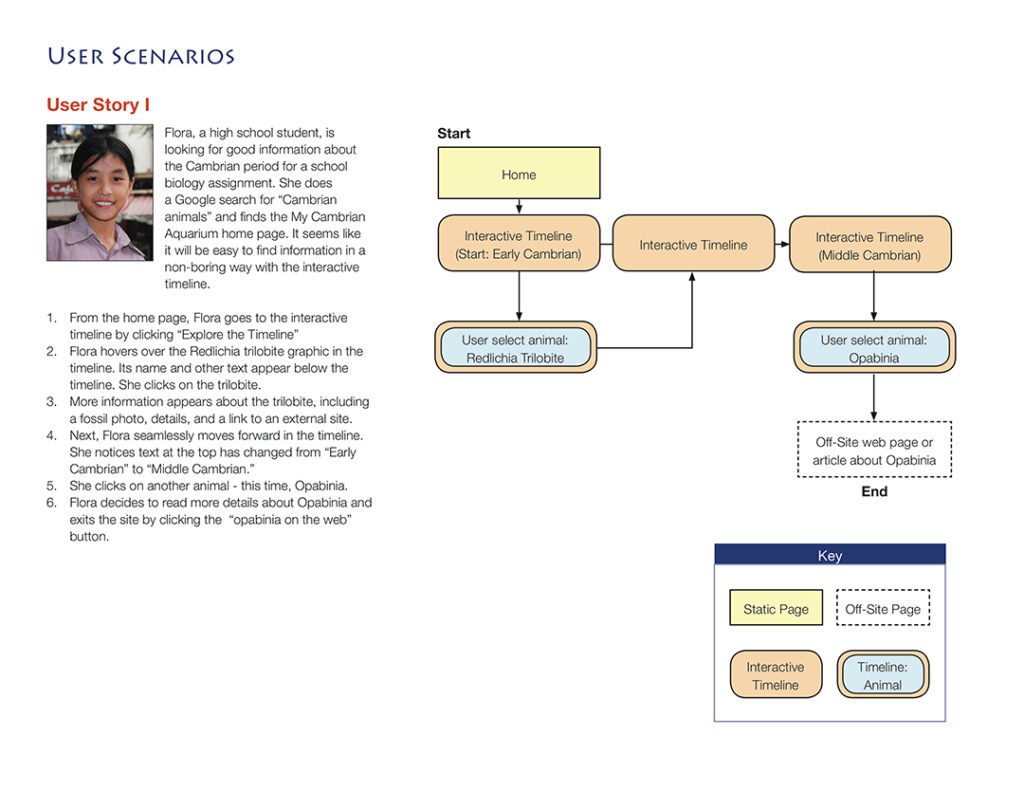
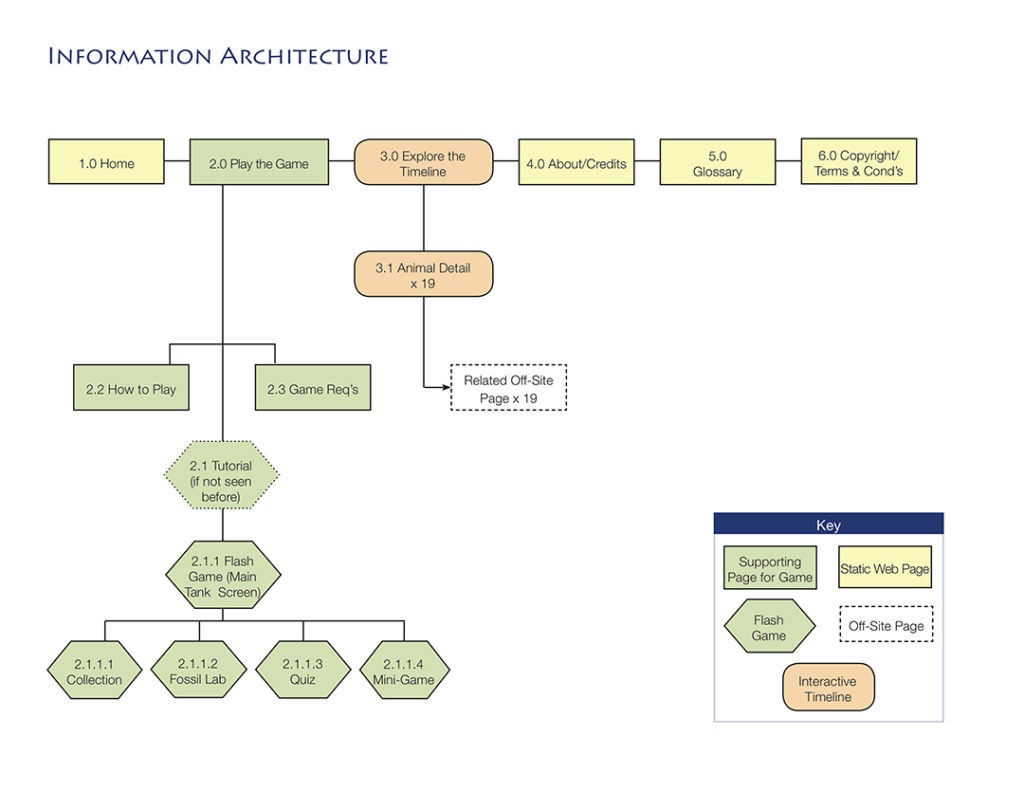
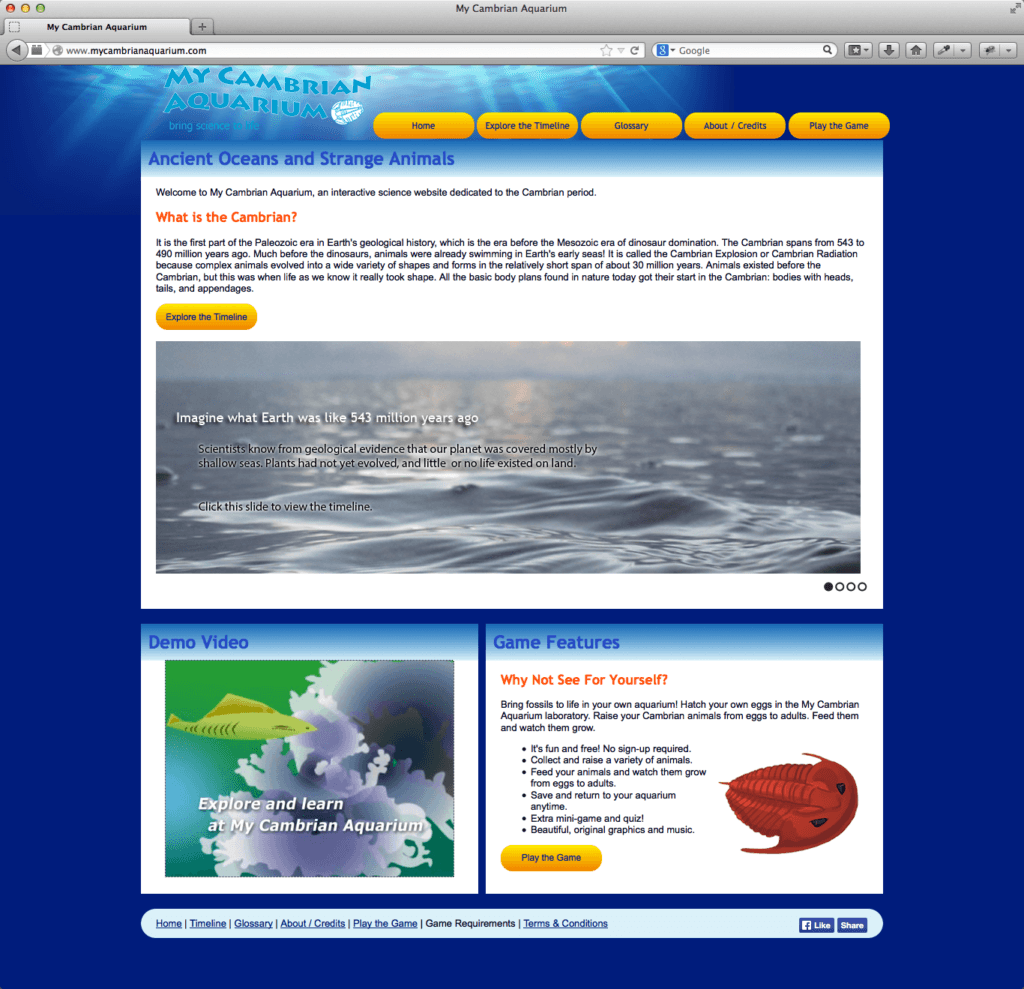
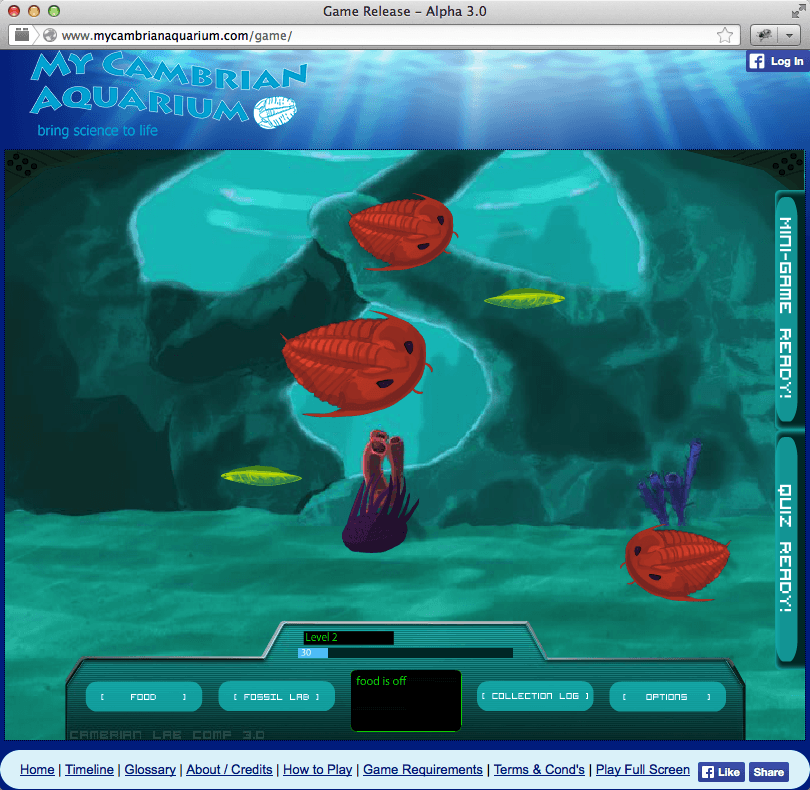
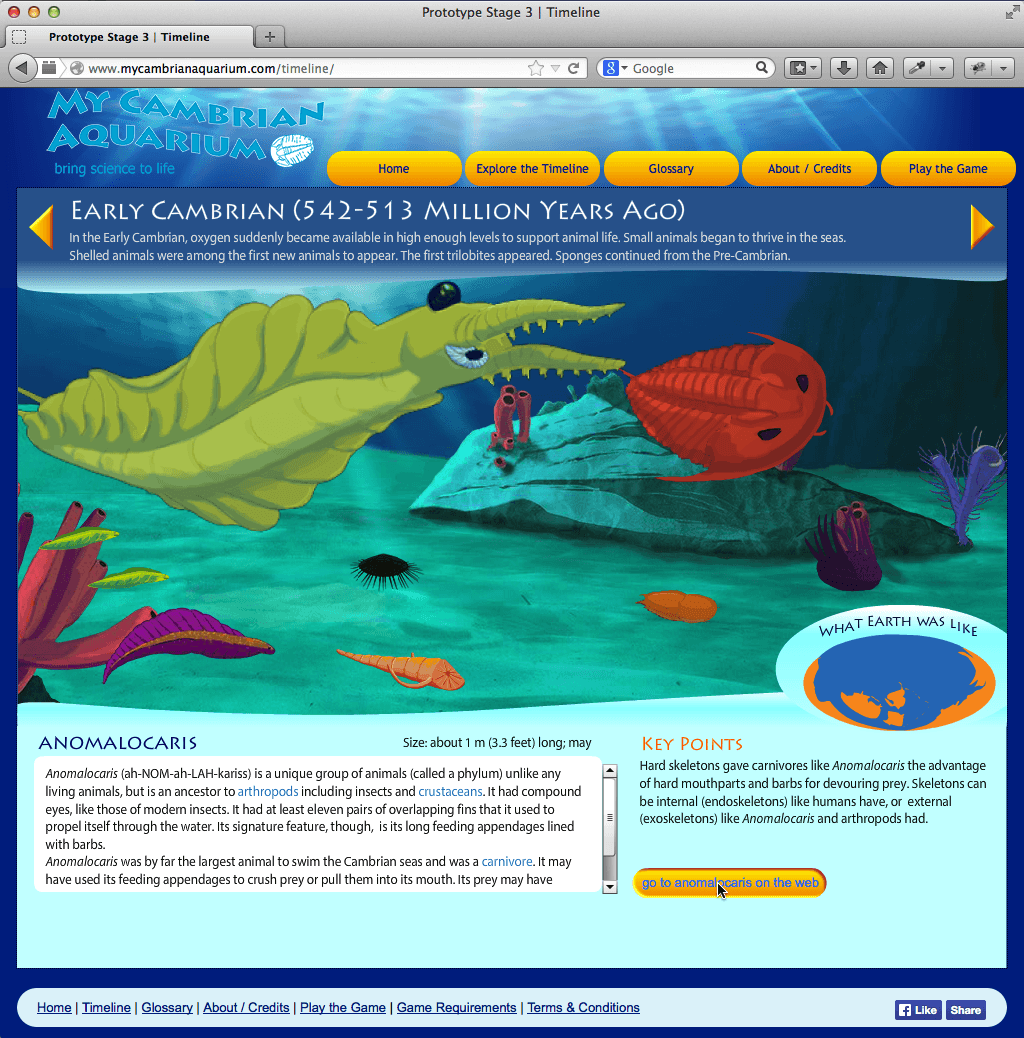
My Cambrian Aquarium is an educational website about the Cambrian period of Earth’s history. It is my master’s thesis project. The project includes an interactive timeline and virtual aquarium game. I designed the entire user experience, from conducting research to diagramming use case scenarios and information architecture, to user testing and analysis. Read more about my thesis project.
Link: http://www.mycambrianaquarium.com